今日はサイトマップの作り方を説明していきます。
サイトマップには、サイトやブログ内にあるページの情報を検索エンジンにいち早く提供するためのXMLサイトマップと、訪問してくれた人が目的のコンテンツへと辿り付きやすくするために設置する案内用のサイトマップ(目次のようなもの)の2種類があります。
このブログでも
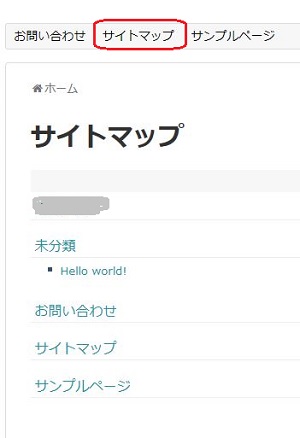
サイトマップというページを作っていますが、
このページは記事を投稿する時に自分で追加しているのではなく、
記事投稿と同時に、自動で記事が追加されていくんです。
このサイトマップは「PS Auto Sitemap」というプラグインで簡単に作れるので、その方法を解説しますね。
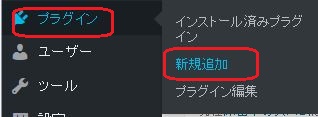
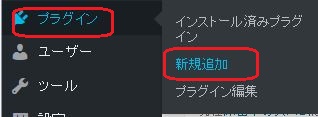
ダッシュボードから「プラグイン」→「新規追加」をクリックします。

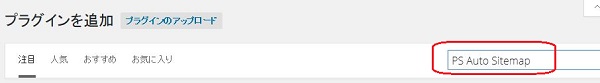
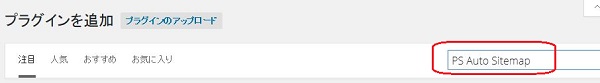
PS Auto Sitemap と入力して、Enterキーを押します。

「今すぐインストール」をクリックします。

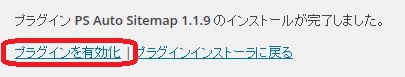
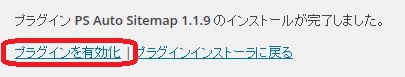
「プラグインを有効化」をクリックします。

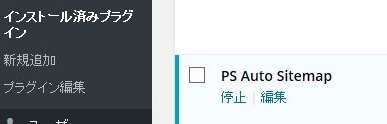
PS Auto Sitemapがインストールされました。

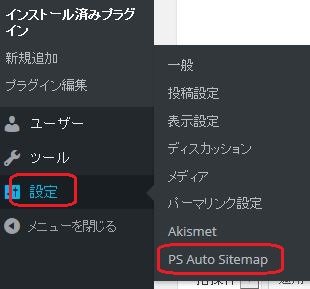
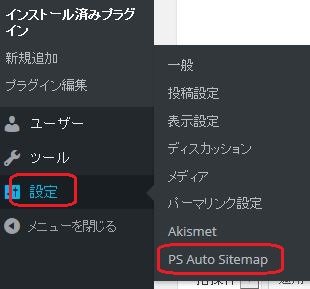
では次に、「設定」→「PS Auto Sitemap」をクリックします。

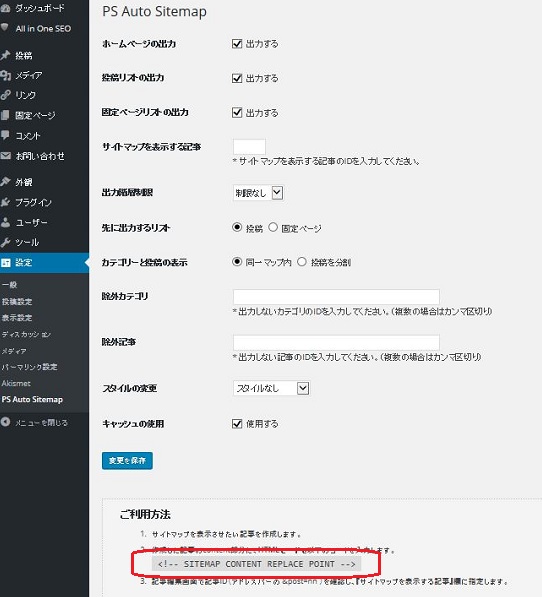
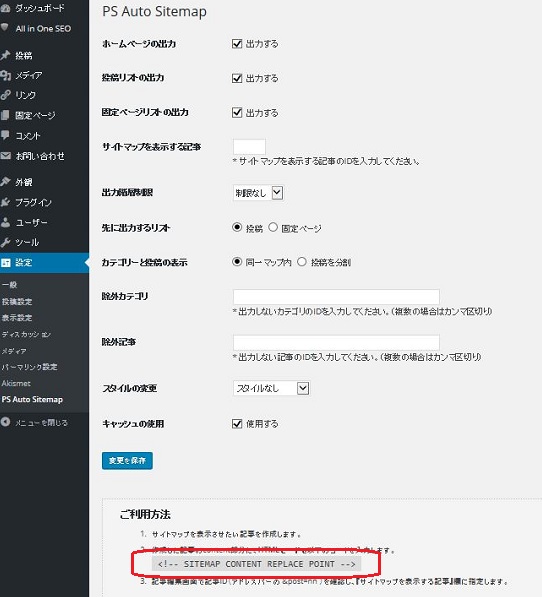
PS Auto Sitemap のページの一番下、ご利用方法の下の、
をメモ帳などにコピーしておきます。

そして、「固定ページ」→「新規追加」をクリック。

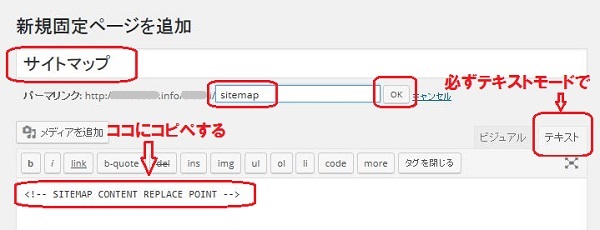
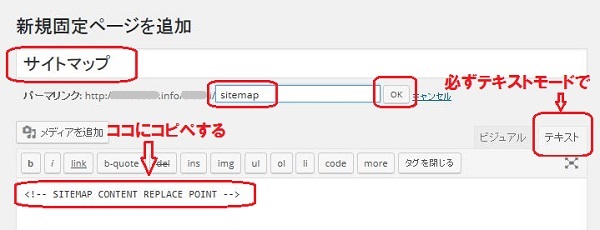
新規固定ページを追加 のページになりましたね。

サイトマップのページを作るので、
タイトルのところは、サイトマップや目次、などが良いと思います。
私はいつも「サイトマップ」にしています。
パーマリンクのところは、わかりやすいURLにしましょう。
私は、 sitemap にしています。
そして、OK をクリック。
で、すごく重要なのが、
必ずテキストモード(HTMLモード)にして、
本文のところに、先ほどメモ帳にコピーしておいた

を貼り付け、

「公開」をクリックします。
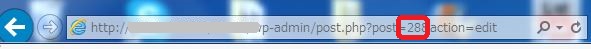
次に、今、編集しているページ画面のURLを確認してください。

post= の次にある数字が記事IDなので、この数字を覚えておくか、
メモ帳などにコピーします。
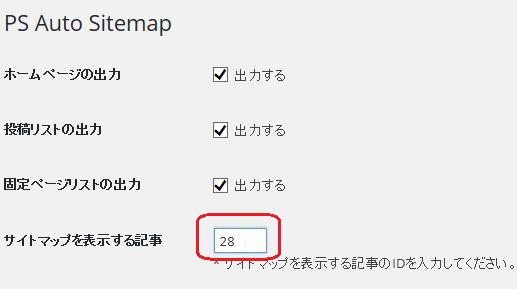
↑の数字は「28」です。

「設定」→「PS Auto Sitemap」をクリック。

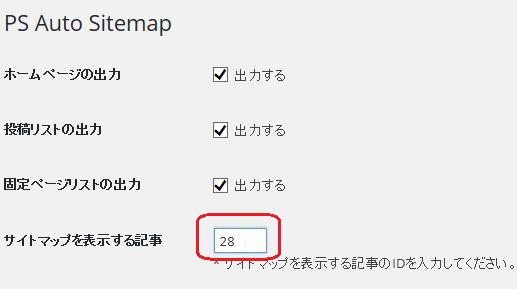
PS Auto Sitemapのページの、「サイトマップを表示する記事」の横のボックスに、
先ほどの数字を入力します。

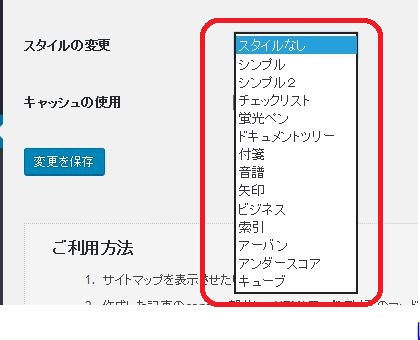
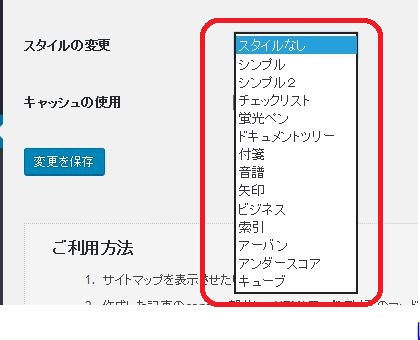
サイトマップのスタイル(デザイン)は、いろいろあるので、
お好みで選んでくださいね^^

「変更を保存」をクリックします。
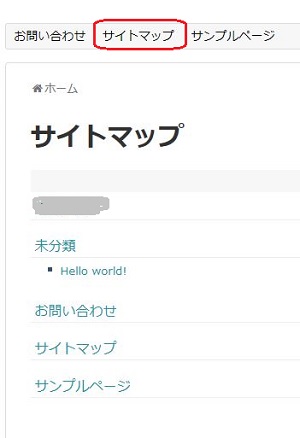
サイトマップが作れているか、サイトを表示して確認してみましょう。

ちゃんと出来ています^^
これで記事を更新する度に、このページに記事タイトルが表示され、
そのページにリンクが貼られます。
PS Auto Sitemapの導入と設定方法については以上です。
お疲れさまでした~^^