シーサーブログが開設できたら、
記事を投稿していく前に細かい設定をします。
シーサーブログにログインしたら、マイブログのブログ一覧のページの、

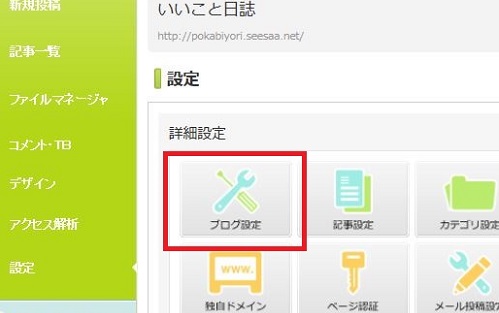
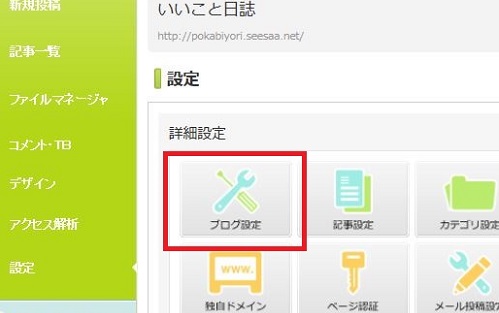
設定をクリックします。

ブログ設定をクリックします。
ブログのタイトル、ブログ説明、ニックネームを記入して、
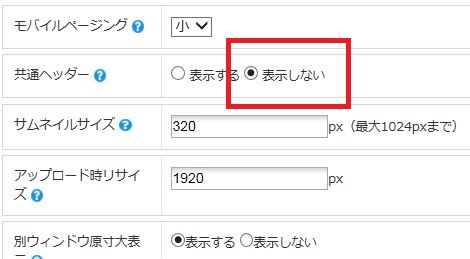
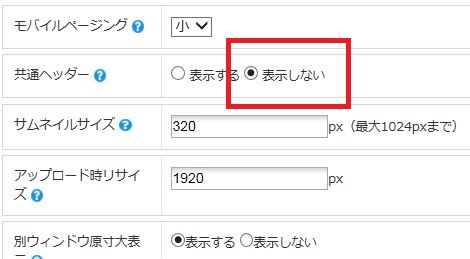
共通ヘッダーを「表示しない」にチェックを入れます。

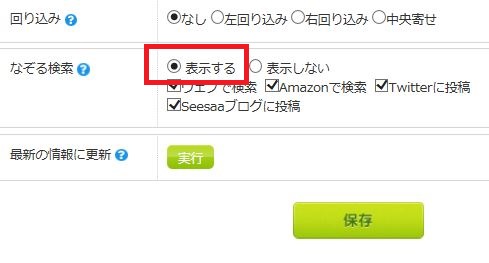
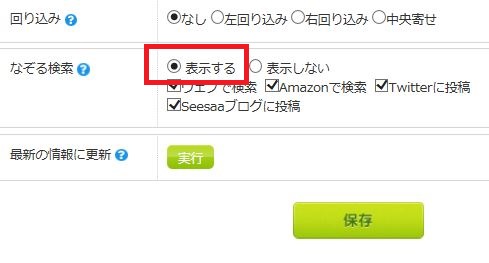
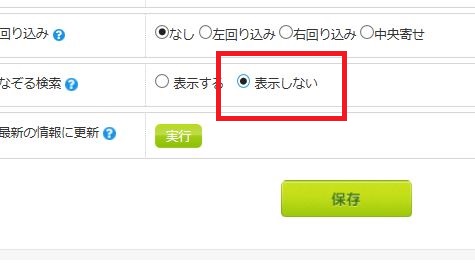
次に、なぞる検索が「表示する」になっているのを
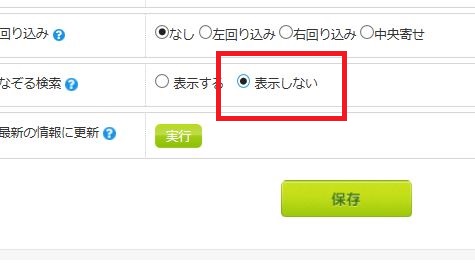
「表示しない」にチェックを入れます。

すると、その下の、ウェブで検索とか、Amazonで検索などと
表示されているのが消えます↓

最後に「保存」をクリックします。
ソーシャルブックマークのボタンを消す
次に、ブログ記事を投稿した際に下に並んでいる
ソーシャルブックマークのボタンが出ないように設定します。
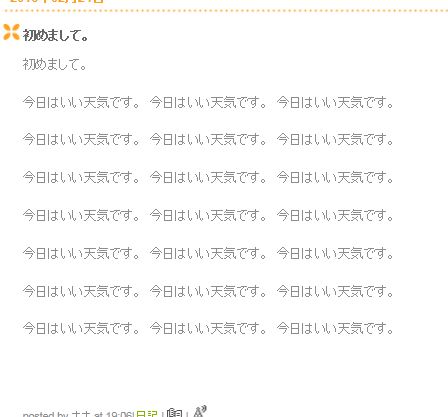
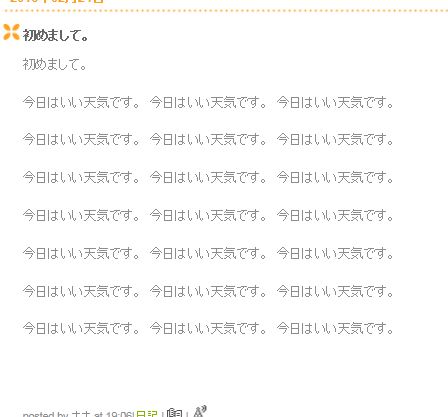
この設定をしないと記事を投稿した時、
記事の下にズラ~ッとたくさんボタンが並んでゴチャゴチャしてるんです。
こんな風に↓

それに
Googleアドセンスに申請する際は、
こういうのがあると審査に落ちる可能性があるので削除しておきます。
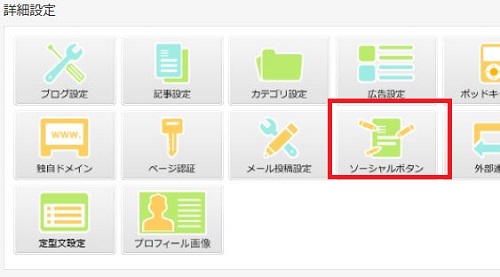
では詳細設定のページに戻り、
ソーシャルボタンというところをクリックします。

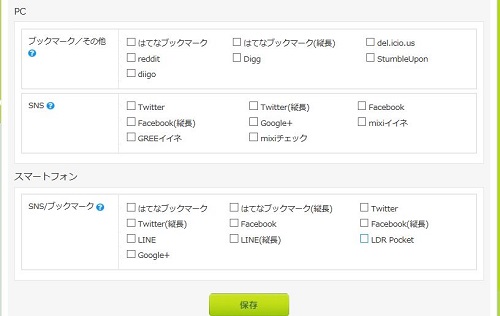
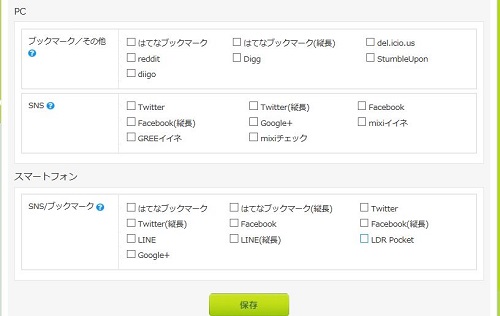
いくつかチェックが入っているのを、
全部チェックを外します↓

そして保存をクリック。

記事の下にあったソーシャルブックマークのボタンがなくなって
スッキリして見やすくなりました^^
デザインの変更
次に、ブログのデザインを変更してみましょう。

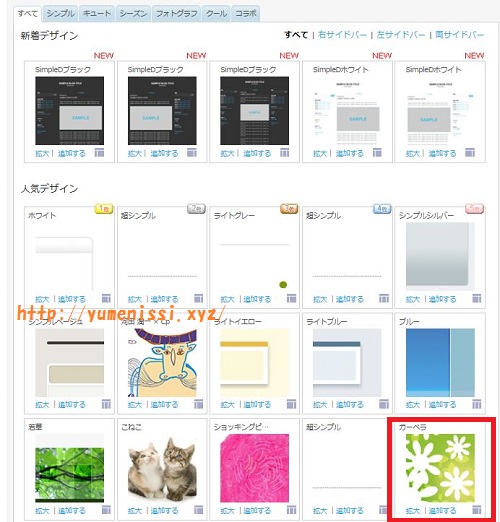
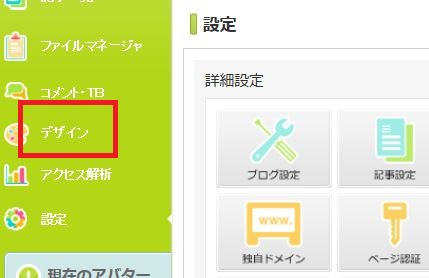
「デザイン」をクリックします。

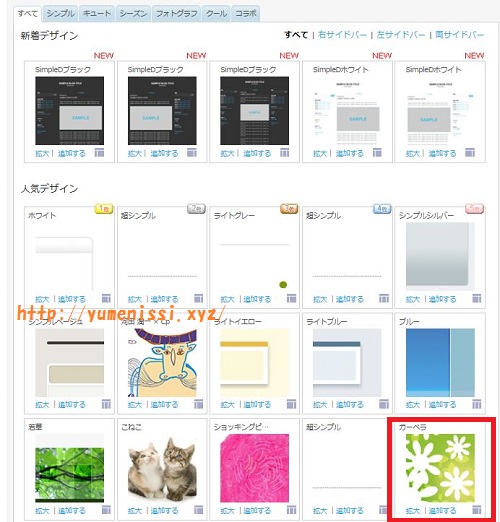
ここで好きなデザインが選べます。
グーグルアドセンスに申請するブログのデザインは何でもいいのですが、
シンプルで記事が読みやすいカラーを選ぶように気をつけましょう。
今回は、ガーベラの、右サイドバー2カラムを選んでみました。
画像の下に、小さく「追加する」と書かれているので、
追加するをクリック。

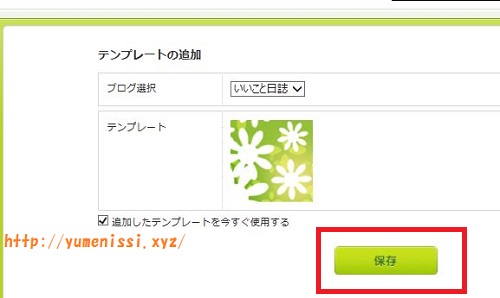
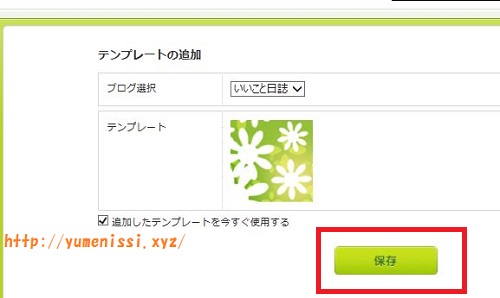
「追加したテンプレートを今すぐ使用する」にチェックが入っているのを確認して、
「保存」をクリック。

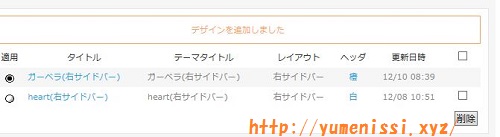
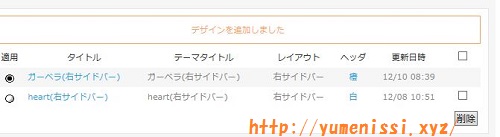
ブログのデザインが変更されました。
ここで1度、デザインが変更されてるかどうか確認してみましょう。

ブログを見るをクリックします。

あれっ?
変更されてないですね。
でも慌てないで。
こういう時は、キーボードの「CtrlキーとF5」を同時に押してみます。
すると・・・

ちゃんと変更されました~^^